SpringBoot 프로젝트 시작하기 5 - Vue.js
웹은 진화하고 있다

제가 자바스크립트 처음 접했을 때가 대학교 2학년 때였는데 그 때만 해도 자바스크립트는 HTML 문서를 동적으로 움직이기 위한 도구에 불과했습니다. 하지만 지금에 와서 보면 엄청난 진보가 눈에 띌 정도입니다. 자바스크립트는 단지 웹에 한정되지 않고 네트워크와 서버, DB와 모바일에까지 도달하는 막대한 영역을 가지게 되었습니다. 우리는 그 중 일부인 Vue.js를 다루어볼려고 합니다.
Vue.js란
간단히 설명하면 웹 UI 프레임워크로 페이지를 구축하는 프론트엔드 언어입니다. 즉 화면을 만드는 언어입니다. 이와 비슷한 역할을 하는 것이 React.js, Angular.js 등이 있습니다. 우리가 흔히 홈페이지에서 볼 수 있는 왼쪽에 메뉴가 있고 누르면 팝업되며 어떤 버튼들로 기능을 작동시키는 그런 모든 것들을 할 수 있습니다.
스프링 시큐리티 포스트에서는 페이지를 만드는 데 HTML을 사용했으며 스프링부트에서 제공하는 타임리프를 통해 웹 문서를 작성했습니다. 서버에서는 저장되어 있는 문서들을 스프링 MVC 프레임워크를 사용하여 주소에 따라 화면에 나타내어 줬었지만 이번엔 그 것에서 벗어나 백엔드 서버와 프론트엔드 서버를 따로 구축하고 화면만 동작하는 웹 어플리케이션을 만들 것입니다.
Vue.js를 사용하지만 이 것만 사용하는 건 밋밋하고 예쁘지가 않습니다. 그렇기에 CSS 프레임워크를 더해 사용할 것입니다. CSS 프레임워크에도 다양한 종류가 있습니다. vuetify, element, keen ui 등등이 있는데, 우리는 그 중 뷰티파이(Vuetify)를 사용할 것입니다.

뷰티파이란
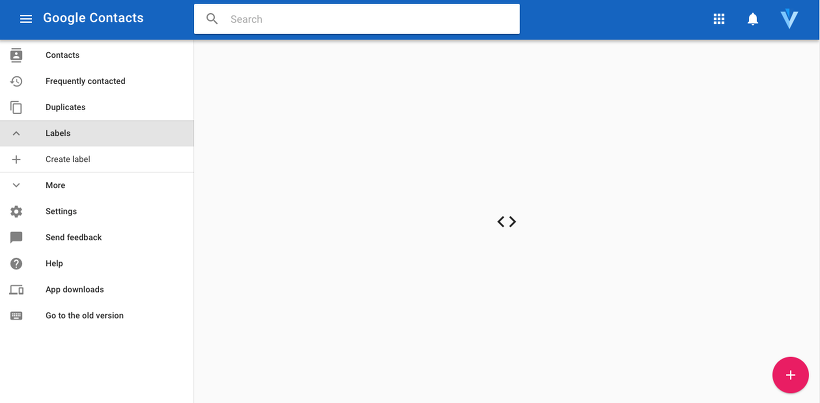
뷰티파이는 메터리얼 디자인(material design)을 사용하는 CSS 프레임워크로 구글스러운 느낌을 줍니다. 홈페이지가 매우 잘 되어 있으며 가이드도 충실하고 한글도 지원합니다. 그 밖에 템플릿도 제공하는데, 처음 시작할 때 많은 도움을 받을 수 있습니다.
우선 홈페이지에 나와 있는대로 따라해 보겠습니다.
$ yarn global add @vue/cli
// OR
$ npm install @vue/cli -g
위 문장을 보고 도대체 어떻게 하는지 감이 오지 않는 사람들이 있습니다. 쉘 및 터미널 환경에 익숙지 않은 사람들인데 저도 얼마 전까지 그랬습니다. 하지만 사용하기 어렵지 않으니 지금부터 해보겠습니다.
NPM 시작하기
일단 NPM이란 것이 필요합니다. NPM이란 node.js package manager로 생산된 패키지들을 관리해 주는 매니저 프로그램이라 볼 수 있습니다. NPM을 사용하기 위해서 우선 여기를 참고하길 바랍니다. 여기서 node.js를 설치 할 수 있는데 윈도우에서는 설치 마법사로 설치 가능합니다. 설치 과정이 복잡하지 않으며 next, install하면 설치가 완료됩니다. 설치를 하면 NPM도 같이 사용할 수가 있습니다. yarn도 설치 할 수 있지만 필수적이지는 않습니다.
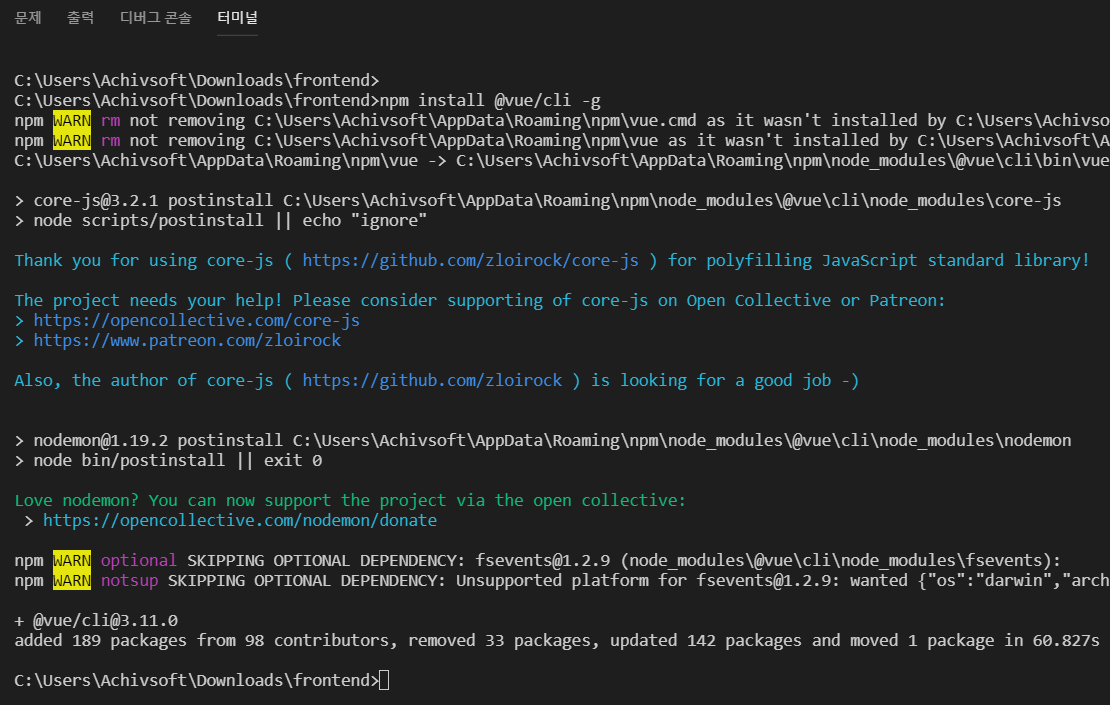
이제 설치도 완료 했습니다. 터미널에서 명령어를 쳐야되는데 VSCode는 자체 터미널 기능을 제공하기에 ctrl + `으로 터미널을 열어 명령어를 쳐보겠습니다.

NPM을 통해 vue cli라는 패키지가 설치 되었습니다. 이제 vue cli 명령어로 my-app이라는 vue templete을 만들어보겠습니다.
$ vue create my-app
$ cd my-app
vue create 명령어를 실행 시 선택지가 나올텐데 Default로 고르면 됩니다. 설치가 완료되면 cd my-app으로 my-app 디렉토리에 들어가 아래의 명령어를 실행하면 웹어플리케이션이 실행됩니다.
$ yarn serve
// OR
$ npm run serve

하지만 아직 뷰티파이가 적용된 건 아닙니다. ctrl + c를 눌러 서버를 끄고 아래의 코드를 입력해 적용시켜보겠습니다. 선택지에서 똑같이 Default로.

$ vue add vuetify
설치가 끝나고 다시 실행하면 아래와 같이 뷰티파이가 적용된 것을 볼 수 있습니다.

다음 포스트는 컴포넌트를 적용한 어플리케이션을 만들어 보겠습니다.
