VSCode에서 형상 관리 도구 Git 사용하기
Git 소개
자신이 프로젝트를 어떻게 고쳐왔고 사용해 왔는지를 기록을 남기기 위한 프로그램이 있습니다. 대표적으로 Git, SVN가 있으며 이를 형상관리도구라고 합니다. 저는 이클립스를 사용하면서 SVN으로 형상 관리를 했었습니다.
하지만 VSCode로 넘어오면서 기본적으로 제공하는 소스 제어 기능을 활용할 겸사 Git이 무언인가 알아볼 겸사 쓰기 시작했습니다.
제가 사용하면서 느낀건 Git은 매우 편리한 형상 관리 도구라는 것입니다.
이제부터 Git의 설치 방법과 사용 방법에 대해 알아볼 것입니다. 여기에서 Git 설치파일을 다운로드 할 수 있습니다.

설치에는 큰 어려움 없이 Next 후 Install 하면됩니다.
Git 사용에 대한 기초적인 부분은 여기를 참고하길 바랍니다. 들어가보면 시각적으로 재밌게 설명하고 있습니다.
하지만 Git만으로는 아직 형상관리를 편하게 할 수 없습니다. 깃허브를 사용해야합니다. 이 깃허브를 통해 프로젝트를 서버에 저장하고 기록을 관리할 수 있습니다.
그 전에 우선 깃허브가 무엇인지 간단히 설명하겠습니다. 깃허브란 Git을 사용하는 프로젝트를 지원하는 웹호스팅 서비스입니다. 즉 나만의 형상관리 페이지를 제공한다는 것입니다. 간단한 회원가입 후에 사용하실 수 있습니다.
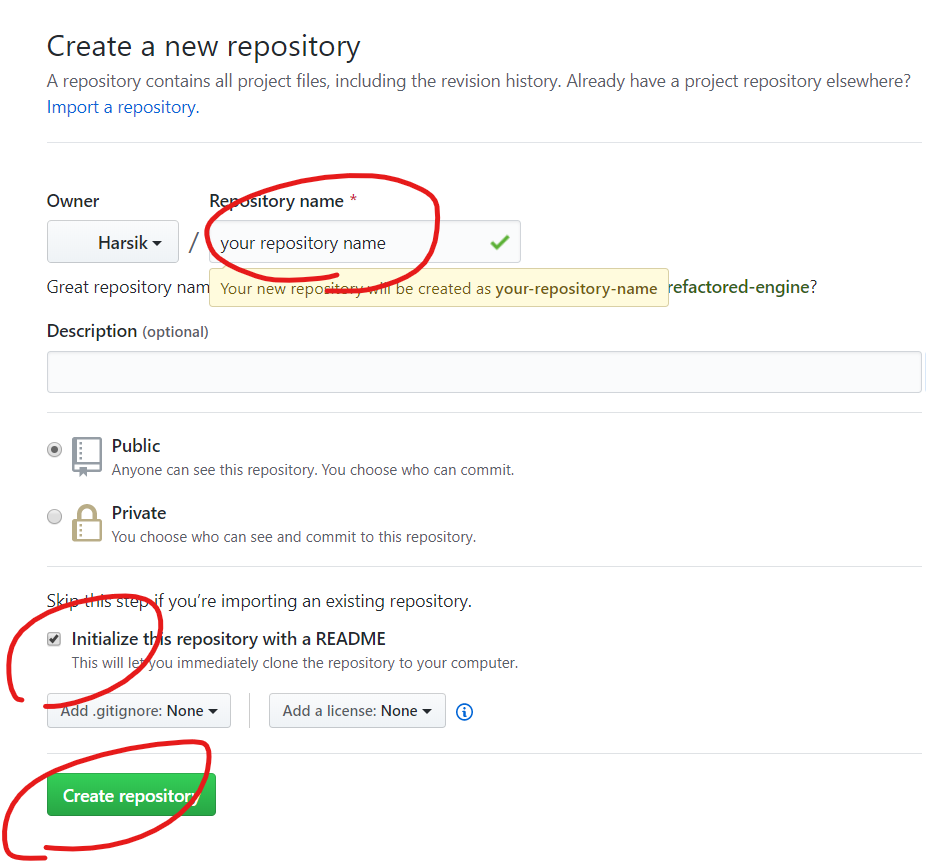
처음 로그인을 하면 Start a Project라는 버튼이 있습니다. 사용하지 않아도 되지만 프로젝트를 저장하고 관리할 저장소 즉 repository가 필요하기에 버튼을 눌러 진행하도록 합시다.

처음 Repository에 이름을 정하고 Description 부분은 저장소를 어떻게 사용할 지 적으면 좋습니다. 노출 여부에 따라 Public으로 할 지 Private로 할 지를 정하면 되며, Initialize this repository with a README는 체크하는 것을 추천합니다. 그리고 생성버튼을 누르면 레포지토리가 생성됩니다.

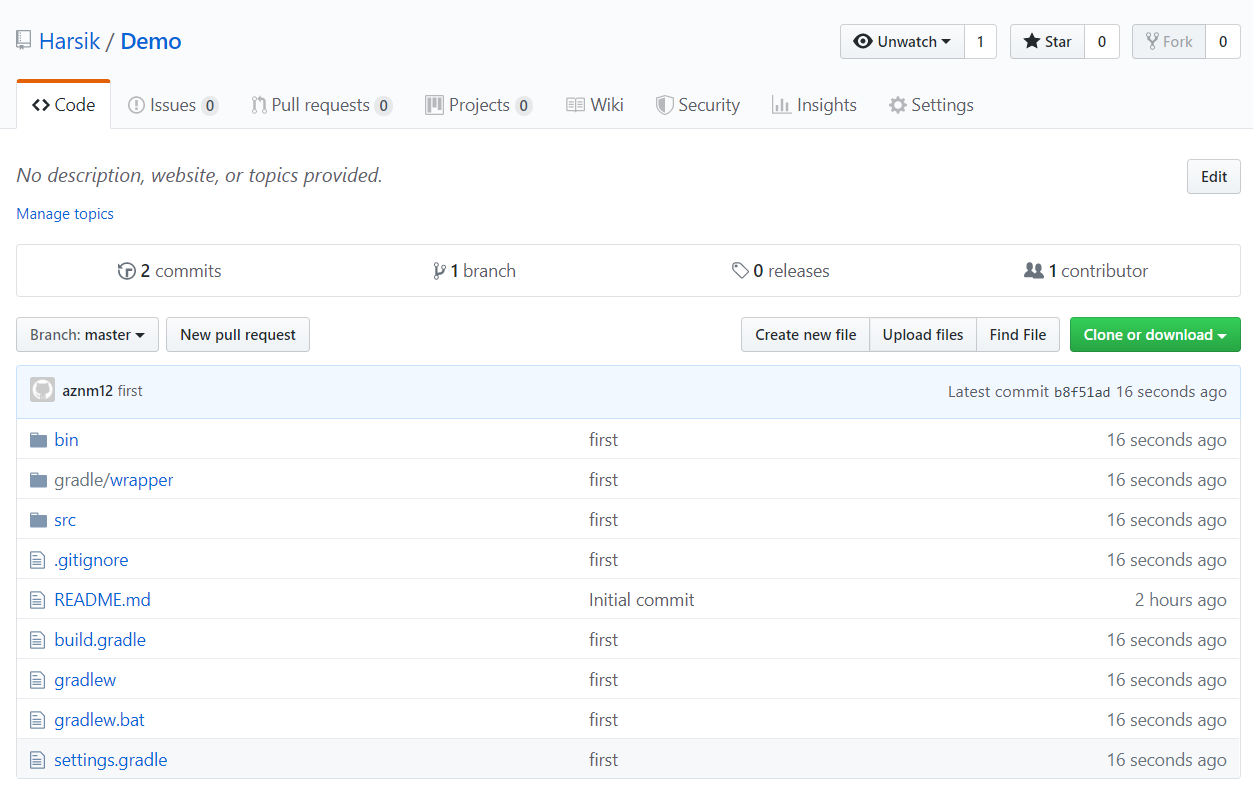
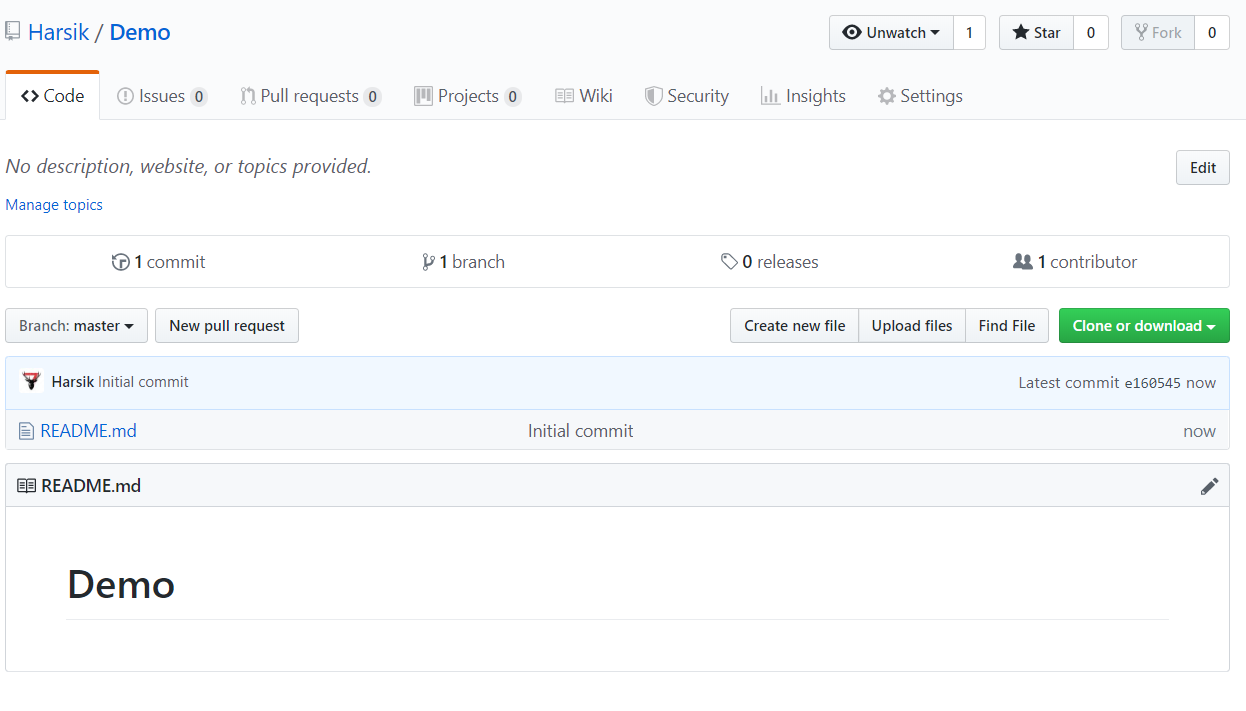
레포지토리가 만들어졌습니다. 이제 프로젝트를 업로드하면 됩니다. 업로드를 깃허브에서는 Push라고도 하는데 Push에는 여러 다양한 방법이 있지만 제가 자주 사용하는 방법이 하나 있습니다.

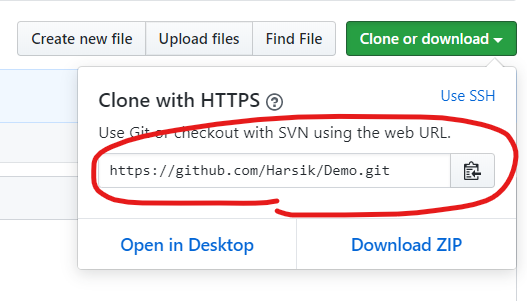
위와 같이 git의 주소를 복사해서

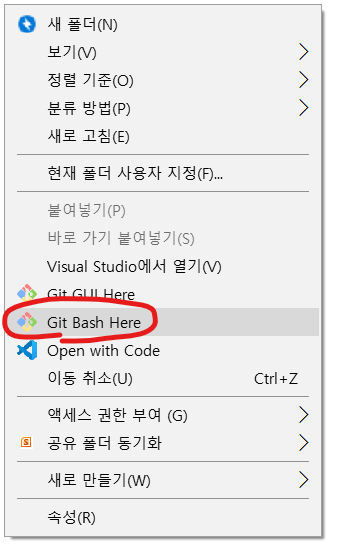
Git Bash Here를 눌러 커맨드 창을 엽니다.

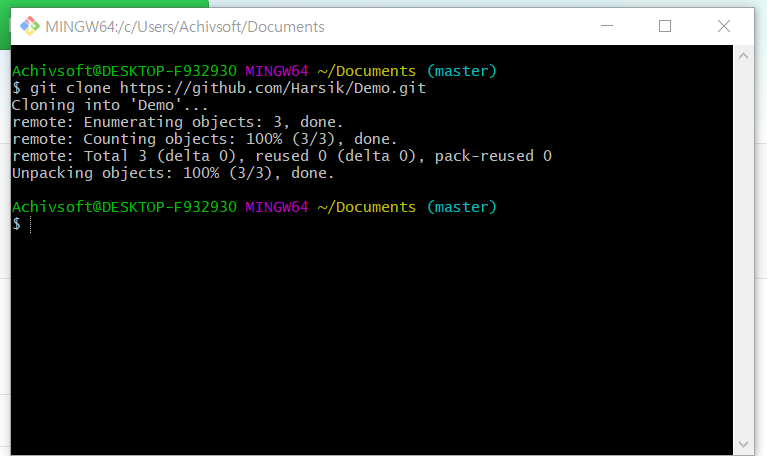
git clone + 복사한 주소를 입력해 엔터를 치게 되면 커맨드 창을 열었던 탐색기 화면에 레포지토리 이름과 같은 폴더가 생깁니다. 그 폴더 안에 있는 것들을 전에 만든 프로젝트 안에 넣고 VSCode로 실행시켜 봅시다.

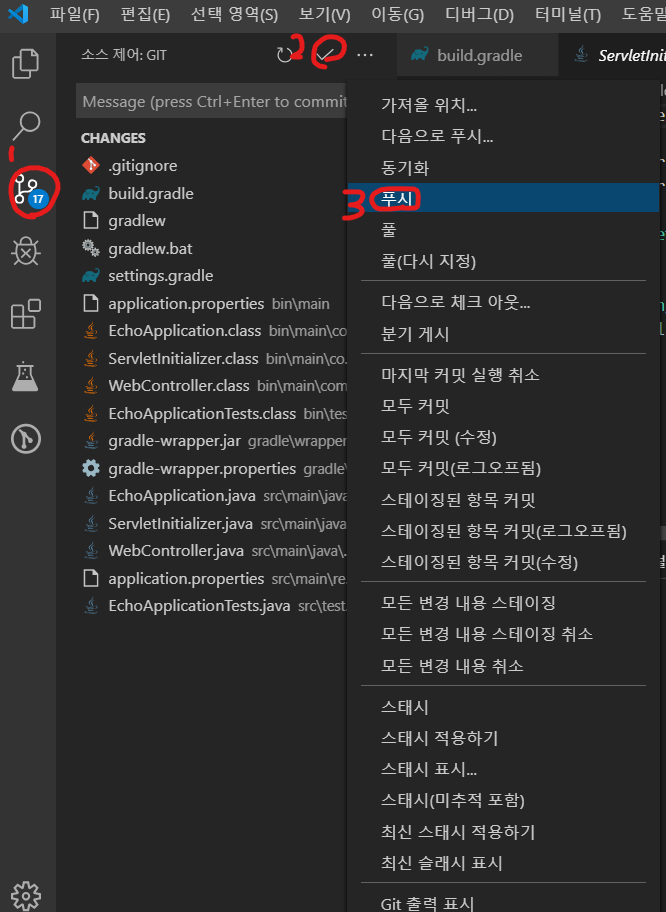
위 사진과 같이 1번을 누르면 레포지토리에 등록된 프로젝트와 비교해 어떤 것이 추가 됬거나 삭제됬는지를 보여주며 이 변경점을 적용시킬려면 2,3번을 눌러야 한다. 2번은 Commit 3번이 Push입니다. 자 이제 깃허브로 돌아가서 제대로 업로드가 됬는지 확인해 봅시다.